Was looking around at some stuff and came across this website for a tattoo parlour in Nottingham, even though it has music which played on page load (which is usually annoying) I really like the website, it has this really nice 50's / 60's theme running thoughout it which is enhanced by both sound and imagary.
Rampant Ink
Monday, 6 December 2010
Thursday, 25 November 2010
Romanian Websites
I asked a Romanian peer to give me some examples of Romanian companies that are similar to my client. I was given these three websites:
Vel Pitar
Tomis
AnaPan
Tomis is a Flash based website which was nice to interact with but I will not be making my project entirely in Flash.
The AnaPan website was very nice to view, it seems very elegant and had an extensive image gallery which really showcased the produce well.
I really enjoyed the Val Pitar website, I found it interesting how similar it was to how I envisioned my client project to look (minus the Deco theme) the colour scheme is similar to the one that I have been thinking about and used in my mock images. It has many features that I will be using, the tab to switch from English to Romanian being one.
I also enjoyed the interactive banner which featured which was similar to what features in the English company Graggs' website.
Vel Pitar
Tomis
AnaPan
Tomis is a Flash based website which was nice to interact with but I will not be making my project entirely in Flash.
The AnaPan website was very nice to view, it seems very elegant and had an extensive image gallery which really showcased the produce well.
I really enjoyed the Val Pitar website, I found it interesting how similar it was to how I envisioned my client project to look (minus the Deco theme) the colour scheme is similar to the one that I have been thinking about and used in my mock images. It has many features that I will be using, the tab to switch from English to Romanian being one.
I also enjoyed the interactive banner which featured which was similar to what features in the English company Graggs' website.
Friday, 19 November 2010
Online Presence Vs Online Portfolio
Are Social Websites and Blogs becoming more important for a creative to have and maintain than a Dedicated Online Portfolio.
For years it has been essential for a creative practitioners to have a dedicated online portfolio to showcase their skills and talents. But now, with the incredible growth of social networking sites such as MySpace, Facebook and Twitter, many people seem to be turning away from the technical platform of a dedicated portfolio and are starting to embrace the freedom of the tangible Blog.
Blogs provide a platform for immediate and continuous updates on any aspects of a persons life and they help build the relationship with communities of practice. Large companies are also starting to turn to the blog as a way of keeping their readers in the loop which makes them feel involved.
Thinking about it, a peer of mine has said that they think web designers are having to go backwards in terms of design and technical features within their websites. As more and more handheld platforms are being used to view the Internet, there has been an increase of blog style sites being used for readers to easily access the information using hand held devices. Accessibility is being challenged way beyond the old conflict of browsers as mobile technology advances.
My research so far into this personal research project has made me think that I could integrate a blog RSS feed as the 'News' section of the website. This would make it easier for my client to update this section, which will probably be the section they update the most. It would also give them another form of online presence which would greater enhance their image and accessibility for their customers.
The only downside to this would be that it is another site for them to have to 'log in' to and edit which might not be appealing to them as they confess they are not very tech savvy. They might prefer to have everything in one place for them to maintain.
Sunday, 14 November 2010
Deco Imagary
Vintageadbrowser.com
Has provided me with lots of different advertisements that were made throughout the decades for different campaigns. Here are a few of those images that got my juices flowing:
I found this old Cambells' soup advert interesting as the colours of Dianas' logo is red and white like Cambells'. I found their use of these colours interesting because even though the colours used is limited, it still manages to be an effective visual advertisement.
Has provided me with lots of different advertisements that were made throughout the decades for different campaigns. Here are a few of those images that got my juices flowing:
I found this old Cambells' soup advert interesting as the colours of Dianas' logo is red and white like Cambells'. I found their use of these colours interesting because even though the colours used is limited, it still manages to be an effective visual advertisement.
Monday, 8 November 2010
Diana
I have been sent some newspaper clippings about the shops that will certainly help with the history section of the website, the images will help to project the progression of the shops through the years and with it being newspaper clippings I feel it will add to the sense of community too.
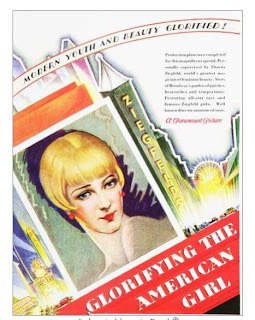
I was also sent this poster that was used during the opening of the shops which features the logo for the company. I want the website I create to be consistent with the branding set by the logo.
Red and white being the main colours of the logo gives me a feel for the colour scheme needed in the site.
I am also looking at art deco images as part of my research for this project, the logo has inspired me to use this art theme throughout the website because to me, the logo resembles some of the imagery that you see with art deco.
(The Walk - Nottingham)
I was also sent this poster that was used during the opening of the shops which features the logo for the company. I want the website I create to be consistent with the branding set by the logo.
Red and white being the main colours of the logo gives me a feel for the colour scheme needed in the site.
I am also looking at art deco images as part of my research for this project, the logo has inspired me to use this art theme throughout the website because to me, the logo resembles some of the imagery that you see with art deco.
(The Walk - Nottingham)
Monday, 1 November 2010
Bakery Websites
I have started to look at bakery websites so that I will be able to see what other companies use their websites for. Some of them use the internet for place food orders or adverstise their telephone ordering system. This might be useful for my client's website.
Some of these are quite nice websites and have various features that I might look into using when aking my client's website.
This one is a little baseic though, and there are plenty more as basic as this one online:
Some of these are quite nice websites and have various features that I might look into using when aking my client's website.
This one is a little baseic though, and there are plenty more as basic as this one online:
Flash Mobs
I am loving all the flash mobs that are going around at the moment. Spurred on by T-Mobile's most talked about adverts lately I have looked into some other Flash Mobs that are on the internet;
For the fun on of it!:
To Advertise:
Enjoy.
For the fun on of it!:
To Advertise:
Enjoy.
Saturday, 30 October 2010
Topic Question
Have settled on a topic question:
What does it mean to create a portfolio and what are the circumstances that necessitate their creation?
I have already found some interesting literature on this topic so I'm collecting all the useful information I can find.
What does it mean to create a portfolio and what are the circumstances that necessitate their creation?
I have already found some interesting literature on this topic so I'm collecting all the useful information I can find.
Sam Taylor-Wood
In the midst of gathering materials for my PRP topic I, for some reason, started thinking about some of my favourite artists. One of these is Sam Taylor-Wood, I was lucky enough, to quite by accident, find myself walking around an exhibition of photographs by her whilst in Wellington, New Zealand. The exhibition, in the waterside gallery, was of her series of 'Crying Men' I thought they were fantastic.
What is also interesting about this artist is that she is bringing her work and her style of work into the bracket of Multimedia. She started out specialising in art photography and went on to produce various pieces of film. I just think that she is a good example of an artist utilising technology today to move their work forward.
She was asked my Elton John to make the music video for his song "I Want Love". The making of this video introduced her to the fast pace of the video production world.
Here is the video:
http://www.youtube.com/watch?v=ufbexgPyeJQ&ob=av2n
This video led to other pieces of work between Sam Taylor-Wood and Robert DJ.
The Pietr:
http://www.youtube.com/watch?v=v4PjMuIhwdA
She has also created work in video that is mostly done with paint; Still life:
http://www.youtube.com/watch?v=MIzXWGcb3u0&feature=related
With regards to Web Portfolios, I was unable to find a dedicated website for Sam Taylor Wood, all that I found were exhibition websites etc. I thought this was quite interesting as in these times it is said to be essential for creatives to have an online portfolio or online presence. This led me to think that perhaps for well established artists, it is un-necessary to have an online portfolio?
An interesting video interview can be found here:
http://channel.tate.org.uk/media/25818491001
What is also interesting about this artist is that she is bringing her work and her style of work into the bracket of Multimedia. She started out specialising in art photography and went on to produce various pieces of film. I just think that she is a good example of an artist utilising technology today to move their work forward.
She was asked my Elton John to make the music video for his song "I Want Love". The making of this video introduced her to the fast pace of the video production world.
Here is the video:
http://www.youtube.com/watch?v=ufbexgPyeJQ&ob=av2n
This video led to other pieces of work between Sam Taylor-Wood and Robert DJ.
The Pietr:
http://www.youtube.com/watch?v=v4PjMuIhwdA
She has also created work in video that is mostly done with paint; Still life:
http://www.youtube.com/watch?v=MIzXWGcb3u0&feature=related
With regards to Web Portfolios, I was unable to find a dedicated website for Sam Taylor Wood, all that I found were exhibition websites etc. I thought this was quite interesting as in these times it is said to be essential for creatives to have an online portfolio or online presence. This led me to think that perhaps for well established artists, it is un-necessary to have an online portfolio?
An interesting video interview can be found here:
http://channel.tate.org.uk/media/25818491001
Saturday, 23 October 2010
Development of design
The Parents Section
I have started to develop the parents section of the website, the purpose of this section is so that parents can learn about digital piracy as well as their children, after all their sons or daughters are probably using the household computers and Internet connection to download their software. I feel it is important that they are also informed as to how to download and file share safely and legally.
The idea behind the design of the page was to make it feel light and clear, giving the impression that everything is calm, not scary, and it all clear and easy to understand. It was also important that I keep a consistency within website as a whole.
Therefore I have kept the cityscape at the top of the page but changed the scene to being a day time view of the city:
Still plenty to do but I feel its coming along nicely.
I have started to develop the parents section of the website, the purpose of this section is so that parents can learn about digital piracy as well as their children, after all their sons or daughters are probably using the household computers and Internet connection to download their software. I feel it is important that they are also informed as to how to download and file share safely and legally.
The idea behind the design of the page was to make it feel light and clear, giving the impression that everything is calm, not scary, and it all clear and easy to understand. It was also important that I keep a consistency within website as a whole.
Therefore I have kept the cityscape at the top of the page but changed the scene to being a day time view of the city:
Still plenty to do but I feel its coming along nicely.
Thursday, 21 October 2010
Advise for Parents
I managed to find the PDF that convinced me to add an 'Advise for Parents' section to my website:
http://www.pro-music.org/content/library/pdf-youngpeople-english.pdf
It is provided by Childnet and has a style that I like, I think it is fun and friendly and looks like it has something to do with children whilst not looking too childish. I like the use of colour in it, bold and easy to read.
I will try to use this style when making my parents section.
http://www.pro-music.org/content/library/pdf-youngpeople-english.pdf
It is provided by Childnet and has a style that I like, I think it is fun and friendly and looks like it has something to do with children whilst not looking too childish. I like the use of colour in it, bold and easy to read.
I will try to use this style when making my parents section.
Monday, 18 October 2010
Something Missing..?
I had a feeling that something was missing from the design of the page. I was on the train heading home for the weekend and I was looking out at all the buildings and old warehouses on the outskirts of each town we went through. I was looking at the texture of what was in front of me, cement, brick, corrugated iron they all made the buildings and streets so much more interesting to look at. That's when I realised that my design was missing a bit of texture. After playing around with a few different things I decided to keep it simple, so the page didn't become too busy, and use a light brickwork pattern on the background of the content area.
I am really pleased with how this now looks so I can concentrate on more on coding the site.
I am really pleased with how this now looks so I can concentrate on more on coding the site.
Wednesday, 13 October 2010
Development of design
I have added a footer to the web page, I think it adds to that grunge/city look, I think it also helps to balance out the page.
Tuesday, 12 October 2010
Neon Sign Development
I have created the skull and text images in an 'on' and an 'off' state, this is preperation for either the javascript image change or the flash animation which I have decided to get to work on mouse over to make the site a little more interactive.
3D Buildings
Due to some more feedback I have made the buildings at the top 3D which I think sets the image off quite nice. I have also gotten rid of the back of the sign and will make the "Digital Piracy" text part of the sign so they will both flicker. I also tried adding a moon but didnt like the way it looked.
Development of design
At first I was unsure as to which way to have the gradient going but when looking at it and asking other what they thought, I settled on having the lighter tone at the top.
I got some great feedback during today's tutorial on my initial design, they were keen to see me develop this design for my Simulated Client Project.
Some of the things they pointed out was that this design was better for my target audience (11-16 year old) with its grunge/city style. I was advised by my tutor and peers to create some more depth on the page, it was suggested that I do this with a simple gradient - blue to black which I have done and it really brings out the cityscape. I have also added a few stars which add a little bit extra to the overall image of the page.
I intend to make the lights in the buildings change a little and the perhaps the stars to twinkle slightly, I will try to do this with a JavaScript image change or failing that I will use flash. I also want to make the pirate sign less obvious at first but to make it act like a faulty neon sign, so it will light up off and on as if it is broken. I also need to make the back of the sign less obvious.
Sunday, 10 October 2010
BEN AND JERRY'S WEBSITE
LOVE IT
Everything from start to finish on this site is fun to look at or interact with ENJOY
Saturday, 9 October 2010
Design Ideas
When I first thought about a design for a website about Piracy I could'nt get the image of a cartoon pirate and a sandcastle out of my head, as fun as it was to try to draw a pirate (of which I failed miserably) I thought that this sort of image would be quite patronising to children aged 11-16.
Then when I was clearing out some leaflets I had managed to collect over the past couple of weeks I came across one which had an image of a skull.
This image got me thinking about using the pirate skull and crossbones image and it also got me thinking about displaying the website with this image as a neon light. I took a look at the website that was connected with the leaflet.
 |
| Baa Bar |


This image reminded me of leading to Vegas, neon signs in the desert, it plays on the idea that playing with piracy is like playing with the law.
I also wanted to develop another idea I have which was to play on the whole British police theme, after all piracy is breaking the law. so how could I use this idea of UK police branding and make it look appealing to young people as a website?
For me to be able to develop any ideas further I need to gather my text content for the website, then I will know how many pages I will need for the site and will be able to design for that.
I quickly thought about having a section of the site for parents to be able to get information about piracy so that they will feel confident in what their children are accessing through the home computer. I found some websites that have given me information designed for parents and teachers so i have been able to look at what sort of advise they are being given and how it has been put across.
Subscribe to:
Comments (Atom)