Friday, 26 February 2010
Sliding Bar For Photo Catagories
Sliding Photo Bar by ~xsamkirkx on deviantART
Here's a sliding bar for the galleries to choose from on the website
Thursday, 25 February 2010
Social Network Intergration
During research for my Photographer website I noticed that one site that I was using had intergrated social networking into it. Smashing Magazine features Twitter and an Rss feed for regular news feeds straight from the site. This is handy as this feeds from this website would keep designers in the loop with news around their area of design which would make the feeds they recieve relevent to what they are doing.
I also found a designers website that features a Skype icon in the contact me section, where you can contact this design through Skype
Contacting designers is starting to advance from phone calls and emails to other internet based methods such as Skype and Twitter which gives people faster responces. The pace of communication and the rate of information sharing is growing with applications like these being used on the web.
For Tom's Photography portfolio site to remain professional then I will not include links to his facebook page as this is his personal and social environment which is not related to his work and to include this as a link from his website would make no sence as it infringes on his personal life. It is important to keep your personal life seperated from your proffesional life especially when the website is a source of potential work.
What I will use on the site will be links to his Twitter page which is consentrated around his work or technologies in the field and his blog which again is where posts are made that relate to the work that he is producing. This will create more of an online presence for him as an artist and could also increase his social network as people with similar interests may also find what he posts interesting and make comments on the topics as a collaberative way of thinking on a topic.
Wooden background
I saw a website today which features wood image in the background, I think its a nice design and is the sort of thing I am going for with one of the design Idaes for the photography website.
Monday, 22 February 2010
Text Logo
Talking to Tom about the designs so far, we would like to change the logo into a text logo as this will look more professional.
This is really simple and nice, and I could play around with it to include some sort of image too.
Artist Website
Here are two similar designs for the photography website:
The only difference between deisgn 1 and 2 is that I have added a gradient background which I think gives the page more depth whilst at the same time keeps it simple.
Here are some more designs for the website:
The only difference between deisgn 1 and 2 is that I have added a gradient background which I think gives the page more depth whilst at the same time keeps it simple.
Here are some more designs for the website:
As you can see the two above designs differ only by background colour, The idea with this design is that the catagories of photos slide up or down depending on which arrow the user clicks, when the mouse hovers over a particular umage the text will slide out saying what the catagory of photos is. When clicked on, thumnails of the photos in that group will fill the space on the right and will enlarge (lightbox) when clicked on if the user wants a closer look. I have found that this style of portfolio is becoming common online with the images being a strip on the screen.
I think this design is bit more fun, Colours are kept to a minimum, a simple navigation at the top makes it easy to use, the user selects which images they wish to view.
Saturday, 20 February 2010
Interview With Client
Seeing as I see Tom on a regular basis I am going to treat him as a 'client' when it comes to the production of this website. I see this a little practice for I come to do my real client project, with this in mind I decided to interview Tom about what he wants his website to have. From this descussion I have a list of what he would like:
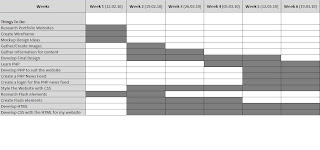
I have created a Gantt Chart to help me with my time management:
- Simple, Limited use of colour
- Wants the attension to be on his Images
- Does'nt like browns
- Like Monochromatic designs
- Likes little blasts of colour (maybe with orange?)
- Wants it to have a feel of modern photography
I have created a Gantt Chart to help me with my time management:
Artist Website Research
Whilst searching the web for online portfolios I can across this website:
smashingmagazine.com
It has many really nice portfolio websites that range in style.
Here are a few that caught my eye:
okaydave.com
 This website starts with a jumble of images and the user can click on bunched images, alternatively a navigation bar is at the bottom. A link takes you to a page, each page has a video and a vioce over where Dave Warner talks about himself and the different aspects of his work. I thought this was a very nicely put together website and even though it was all flash it didnt take too long to load.
This website starts with a jumble of images and the user can click on bunched images, alternatively a navigation bar is at the bottom. A link takes you to a page, each page has a video and a vioce over where Dave Warner talks about himself and the different aspects of his work. I thought this was a very nicely put together website and even though it was all flash it didnt take too long to load.
www.jessewillmon.com
 This website caught my eye as it used doodles throughout the site, which is similar to how how I like to work using drawn images instead of real pictures. This first image is the site's navigation, it gets people to interact with it really well with features such as "I made a paper toy, Download and print" I took a look at his work and his websites in particular were really interesting, easy to use and full of lively imagery and colour.
This website caught my eye as it used doodles throughout the site, which is similar to how how I like to work using drawn images instead of real pictures. This first image is the site's navigation, it gets people to interact with it really well with features such as "I made a paper toy, Download and print" I took a look at his work and his websites in particular were really interesting, easy to use and full of lively imagery and colour.
www.nisgia.com
 This was another really nice website to interact with, it was kind of an in-situe image with these pieces of paper falling onto the table from your view point. The user could then click on these little pieces of paper to view a particular project. There was also a navigation bar that popped out on the left.
This was another really nice website to interact with, it was kind of an in-situe image with these pieces of paper falling onto the table from your view point. The user could then click on these little pieces of paper to view a particular project. There was also a navigation bar that popped out on the left.
This is a reall nice website made for an illistrator. A small neavigation bar is on the left but the main focus is the work which takes up most of the page, a scroll bar is below that you grab with the mouse and slide along to view all the images in tht section. This one is website for an organisation rather than an individual, I thought it was really nice, I liked how the images were made to look as if they had bee stuck on with a piece of selotape. Also this company have included all stages of the projects productions, from Sketch - Wireframe - Final Design which is good for a new web designer such as myself to see.
This one is website for an organisation rather than an individual, I thought it was really nice, I liked how the images were made to look as if they had bee stuck on with a piece of selotape. Also this company have included all stages of the projects productions, from Sketch - Wireframe - Final Design which is good for a new web designer such as myself to see.
smashingmagazine.com
It has many really nice portfolio websites that range in style.
Here are a few that caught my eye:
okaydave.com
 This website starts with a jumble of images and the user can click on bunched images, alternatively a navigation bar is at the bottom. A link takes you to a page, each page has a video and a vioce over where Dave Warner talks about himself and the different aspects of his work. I thought this was a very nicely put together website and even though it was all flash it didnt take too long to load.
This website starts with a jumble of images and the user can click on bunched images, alternatively a navigation bar is at the bottom. A link takes you to a page, each page has a video and a vioce over where Dave Warner talks about himself and the different aspects of his work. I thought this was a very nicely put together website and even though it was all flash it didnt take too long to load. www.jessewillmon.com
 This website caught my eye as it used doodles throughout the site, which is similar to how how I like to work using drawn images instead of real pictures. This first image is the site's navigation, it gets people to interact with it really well with features such as "I made a paper toy, Download and print"
This website caught my eye as it used doodles throughout the site, which is similar to how how I like to work using drawn images instead of real pictures. This first image is the site's navigation, it gets people to interact with it really well with features such as "I made a paper toy, Download and print" www.nisgia.com
 This was another really nice website to interact with, it was kind of an in-situe image with these pieces of paper falling onto the table from your view point. The user could then click on these little pieces of paper to view a particular project. There was also a navigation bar that popped out on the left.
This was another really nice website to interact with, it was kind of an in-situe image with these pieces of paper falling onto the table from your view point. The user could then click on these little pieces of paper to view a particular project. There was also a navigation bar that popped out on the left.
This is a reall nice website made for an illistrator. A small neavigation bar is on the left but the main focus is the work which takes up most of the page, a scroll bar is below that you grab with the mouse and slide along to view all the images in tht section.
 This one is website for an organisation rather than an individual, I thought it was really nice, I liked how the images were made to look as if they had bee stuck on with a piece of selotape. Also this company have included all stages of the projects productions, from Sketch - Wireframe - Final Design which is good for a new web designer such as myself to see.
This one is website for an organisation rather than an individual, I thought it was really nice, I liked how the images were made to look as if they had bee stuck on with a piece of selotape. Also this company have included all stages of the projects productions, from Sketch - Wireframe - Final Design which is good for a new web designer such as myself to see. Artist Portfolio Website
Brief: Design and build a artist / arts organisation website. A site which acts as a promotional website for an individual/organisation and which will increase both profile and online traffic for the client.
Originally for this project I was going to build a website for a friend of mine who is studying Fine Art at Manchester Met University, I contacted him and he was happy to send me images of his work for me to be able to make the website. However, it has been difficult to get this information from him so I plan to go back to him as a client at a later date.
I have now gained another client for this project instead, Tom Edson is a student in my class who's hobby is photography, he has used his photography several times in his websites and they are beautiful images, I will produce a website that showcases his fantastic pitures.
Originally for this project I was going to build a website for a friend of mine who is studying Fine Art at Manchester Met University, I contacted him and he was happy to send me images of his work for me to be able to make the website. However, it has been difficult to get this information from him so I plan to go back to him as a client at a later date.
I have now gained another client for this project instead, Tom Edson is a student in my class who's hobby is photography, he has used his photography several times in his websites and they are beautiful images, I will produce a website that showcases his fantastic pitures.
Thursday, 18 February 2010
Sony Ericsson research
Making a small flash ad for my mobile phone the Sony Ericsson w910i, looking at the advertising that was used for the mobile phone is helping me to see what Sony have made this phone for - it main selling points which for this phone is for music, it has been produced for listening to music on your phone and has a few nice features to make this more enjoyable.
I will have to keep these key selling features in mind when designing an advert for this phone.
Friday, 5 February 2010
Design Exercise 12
I am looking at Matt Dempsey who is a freelance graphic web designer from London.
Matt Dempsey's site is very textured so may give the illusion of being crowded but really is very nicely spaced out. It does'nt give the 'aired' feel that you somtimes find on creative practitioner's websites, where everything is white/grey so not to deter the eye from the work. It has a sligtly 'grung' feel about it by the colours and texture used.
The brush stroke imagary being used portrays his artistic personality and manages to remind the viewer/user that he is not just a computer programmer but a creative designer too.
The navigation bar compliments the site by mimicing the 'brush stroke effect', my favourite button in the navigation is the little bird which navigates to his Twitter site.
Again the style is consistant thoughout with the 'brush stoke' being used for the boxes on the Contact form.
What would I take from his work?
I aim to keep a consistancy in the designs of my work just like Matt has done with his website and the websites that he has made for others. I would also look at his use of colour with all of his sites as they are all very nicely done. Another thing I would look at is his use of images which are all very eye catching and integrate well into the design of the whole thing. I would also look at some sort of nice transition like the one he has used to go from his web work to his print work, I think it adds a nice touch to the page and encourages people to interact with your site and explore furthur.
What would I not take?
I did'nt like how half of the page was taken up with the About and Contact information, I think it breaks flow of the page. I would probably put them on a seperate page.
Take a look: http://www.mattdempsey.com/
Matt Dempsey's site is very textured so may give the illusion of being crowded but really is very nicely spaced out. It does'nt give the 'aired' feel that you somtimes find on creative practitioner's websites, where everything is white/grey so not to deter the eye from the work. It has a sligtly 'grung' feel about it by the colours and texture used.
The navigation bar compliments the site by mimicing the 'brush stroke effect', my favourite button in the navigation is the little bird which navigates to his Twitter site.
Again the style is consistant thoughout with the 'brush stoke' being used for the boxes on the Contact form.
His Work portfolio page is very simple and clean but looks complicated with the javascript encoperated being a nice touch.
Work
Looking at his work, he detaches himself from the 'busyness' of his own site to create sites that are very clear and crisp, each with great uses of colour and special awareness. He manages to work to his target market in each of the seperate designs and retain the indevidual identities of each company.
His Print work demonstrates his great way of communicating, his designs are all eye catching and clear. It is obvious that Matt is a very good colourist and combines that with his great skill with images.
What would I take from his work?
I aim to keep a consistancy in the designs of my work just like Matt has done with his website and the websites that he has made for others. I would also look at his use of colour with all of his sites as they are all very nicely done. Another thing I would look at is his use of images which are all very eye catching and integrate well into the design of the whole thing. I would also look at some sort of nice transition like the one he has used to go from his web work to his print work, I think it adds a nice touch to the page and encourages people to interact with your site and explore furthur.
What would I not take?
I did'nt like how half of the page was taken up with the About and Contact information, I think it breaks flow of the page. I would probably put them on a seperate page.
Take a look: http://www.mattdempsey.com/
Labels:
General Reviews,
Web Design,
Web Journal Tasks,
Websites
Thursday, 4 February 2010
Nice Online 'Books'
I have seen a few websites now that use a really nice animation for books, it shows the pages as they woud be real
And then as soon as you press the button to see the next page, a nice animation occurs to show the turning of the page.
Monday, 1 February 2010
Subscribe to:
Comments (Atom)